large high-resolution displays
Much of my research deals with visualizations on large displays. With large displays, it is possible to show one large visualization, or alternatively, many smaller visualization views.
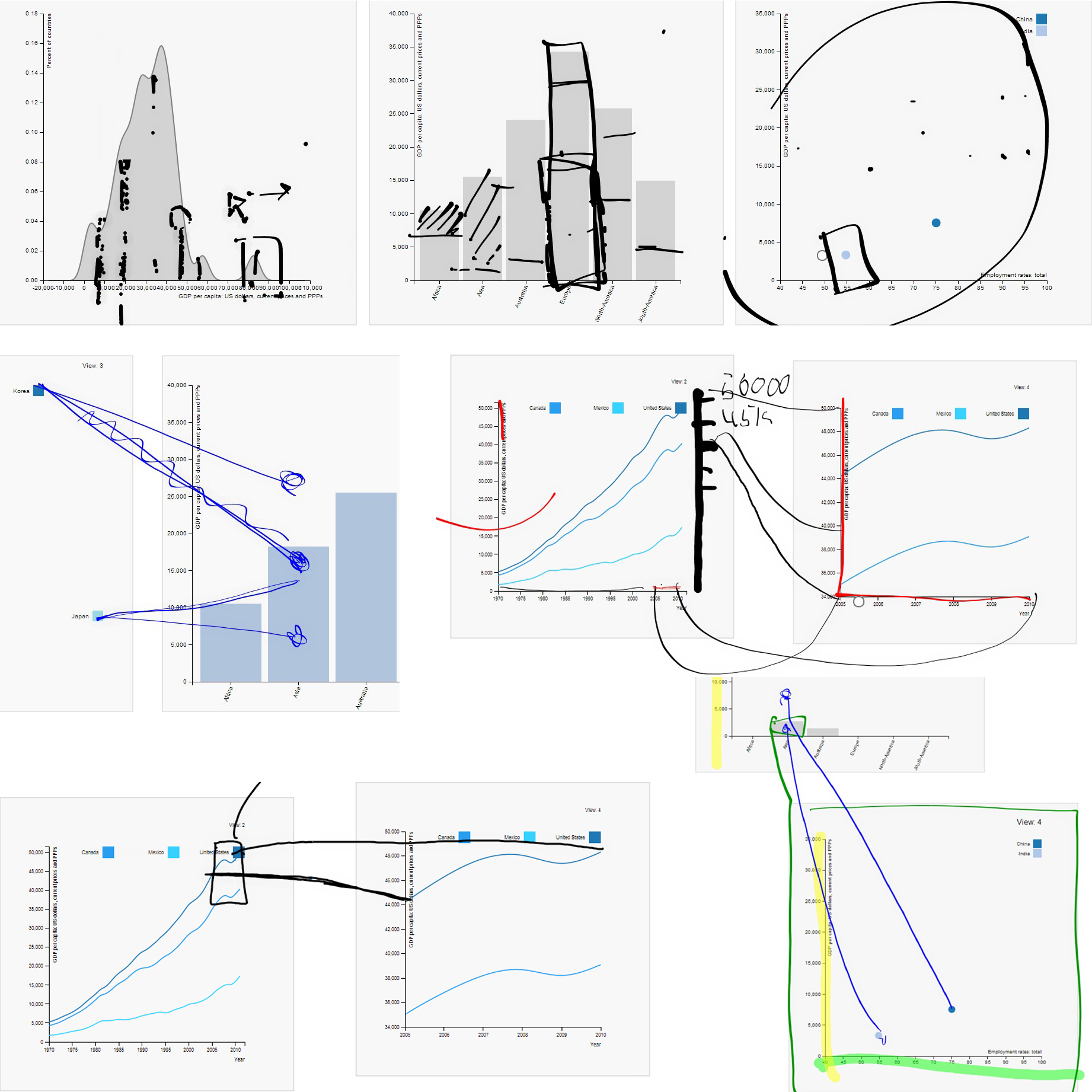
Much of my research deals with visualizations on large displays. With large displays, it is possible to show one large visualization, or alternatively, many smaller visualization views. The figure illustrates the option of showing many smaller visualization views. I see this choice as principal, and as the most important consideration to keep in mind, when designing visualizations for large displays.
Displaying one large visualization gives room to subdivide the space into what we can consider as separate views. This option enables the designer to use spatial encoding to communicate the relations between individual views.
Displaying many smaller visualization views, designers can let users arrange these to make sense of data. This option leaves the task of communicating views’ relations to the designer, primarily using alternatives to spatial encoding.
This is a simple but crucial point of my thesis work (Knudsen, 2015).
Clearly, while these two options delimit the potential extremes of visualization views’ size, it is also possible to use them in combination. For example, by showing small views as overlays on top of a large visualization that fills an entire display.
In my work, I study both of these options. However, my focus has mainly been on using many small visualization views. This changes the manifestation of abundant display space. Here, abundant display space turns view-considerations into metaview considerations (i.e., considerations about or beyond the view), and changes the focus to letting users create new visualizations effectively and showing meta-visualizations of their relations. I discuss this in a paper co-authored with Sheelagh Carpendale, where we also introduce the notion of view relations (Knudsen & Carpendale, 2016).



You can also put regular text between your rows of images. Say you wanted to write a little bit about your project before you posted the rest of the images. You describe how you toiled, sweated, bled for your project, and then… you reveal it’s glory in the next row of images.